Last week I worked on a video with my friend and recorded it to Zoom.
Zoom is the ultimate communication tool. It has transformed how our business has done work with agencies and busy marketers in a "remote" world.
NOTE: This is a guide for working within the updated HubSpot editor. If you still prefer to work in the older version, you can check out this blog post for more relevant screen shots and instructions
The HubSpot COS is a Content Management System that makes it easy to publish content. But sometimes when you’re just starting out, you might not think that easy is the right way to describe it. Let us walk you through some of the basic changes you can make so you can get started.
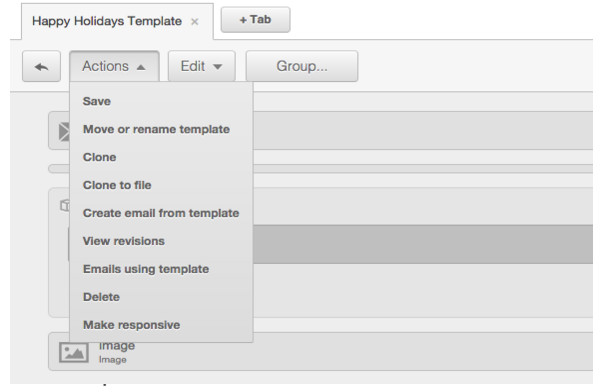
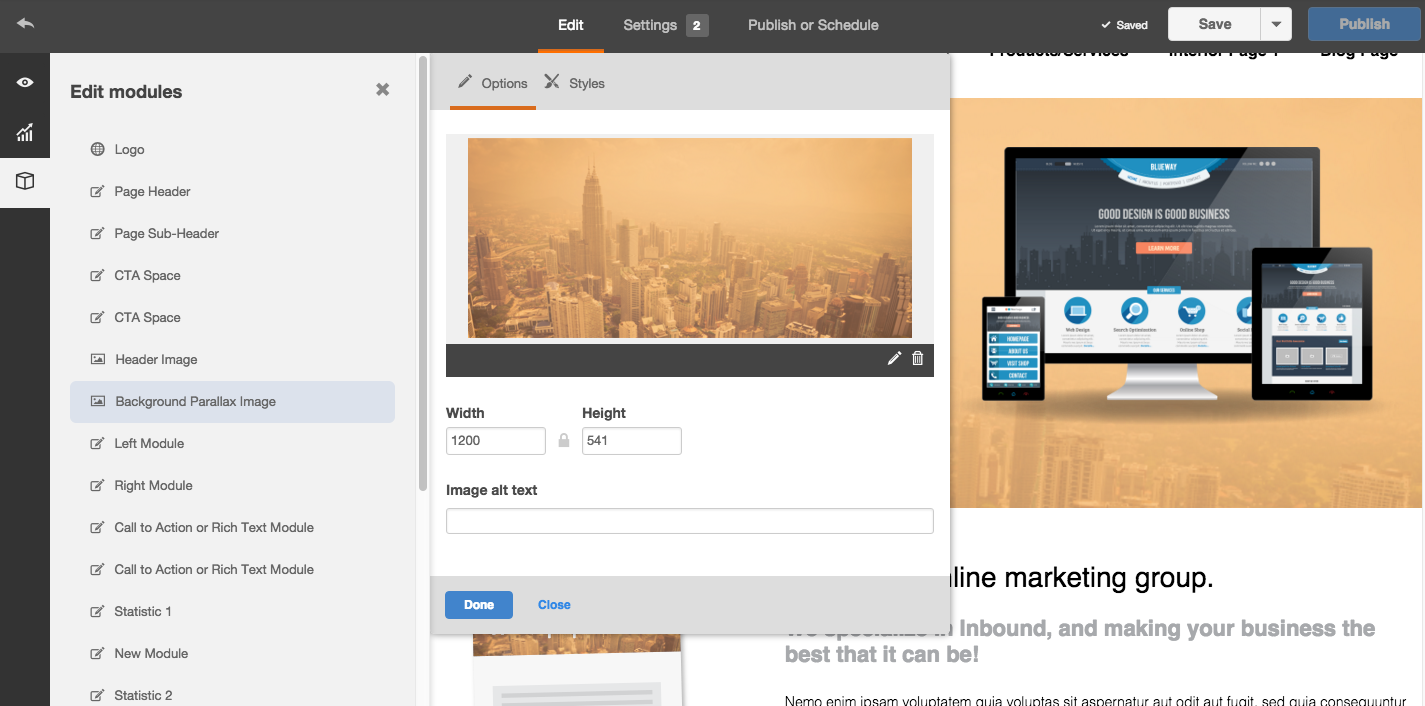
Sometimes, when you purchase an email template from the HubSpot marketplace setting to have the template as a responsive template, is not set by default. If this appears to be the case, this is a very easy fix by simply following the instructions below.
NOTE: if you are not using the new COS Page Editor or have purchased one of our older templates, this option may not be available. For documentation on changing out your parallax image manually, click here
-
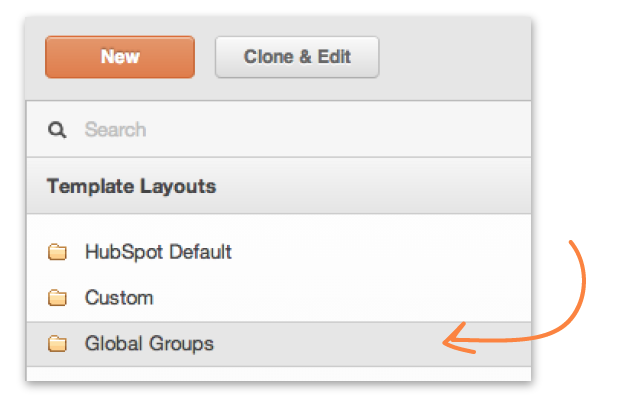
In the Content dropdown, click on the Design Manager. In the left sidebar, you will see an option for Global Groups.
You may have been making changes to your stylesheets and not seeing them show up when you go to preview the site. This can be caused by the stylesheet not actually being attached to the page. This can happen when HubSpot delivers you the template or when you clone a page and stylesheet. Don't worry, getting your stylesheets attached is a very easy process and only takes a few steps.
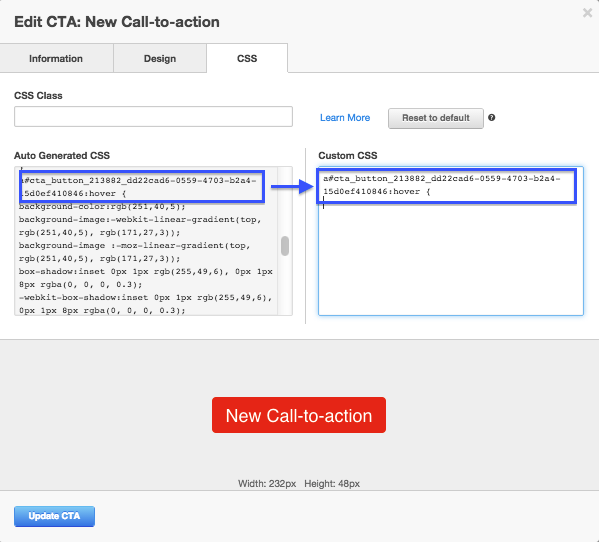
HubSpot's CTA builder provides you with the necessary tools for customizing your Calls-To-Action. By working under the Information and Design tabs within the tool, you can seamlessly adjust the look of your CTAs. If you were interested in changing more advanced features, such as hover effects, you can take it a step further and custom edit the CSS styles.
HubSpot implements Auto Generated CSS styles to the CTA you are building, which can be altered through the Custom CSS box, located next to it. Follow the instructions below to learn how to change the hover effects through editing the Custom CSS styles.
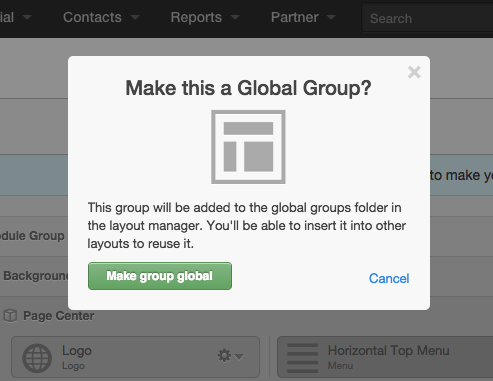
Global modules are composed of either a group of content modules or a single content module that makes up an essential element of your website pages. This is content that you want to create once and then add across various locations on your site. When edited, changes to a global module or group will be updated across every site page that uses the global content in its template.
Social media can be a large part of your online marketing strategy. Businesses in certain verticals can really benefit from having an active social presence associated with their company.
As you can see in the screenshot from our blog template for Inbound Responsive II below, the preview shows "Find Me On" icons beneath the author's name:
How does one add these icons to blog posts? Our tutorial will show you how!