UPDATE: If you are working in the new COS Page Editor and are working with one of our newer templates, there is a faster and easier way to switch out your images. You can find the documentation here.
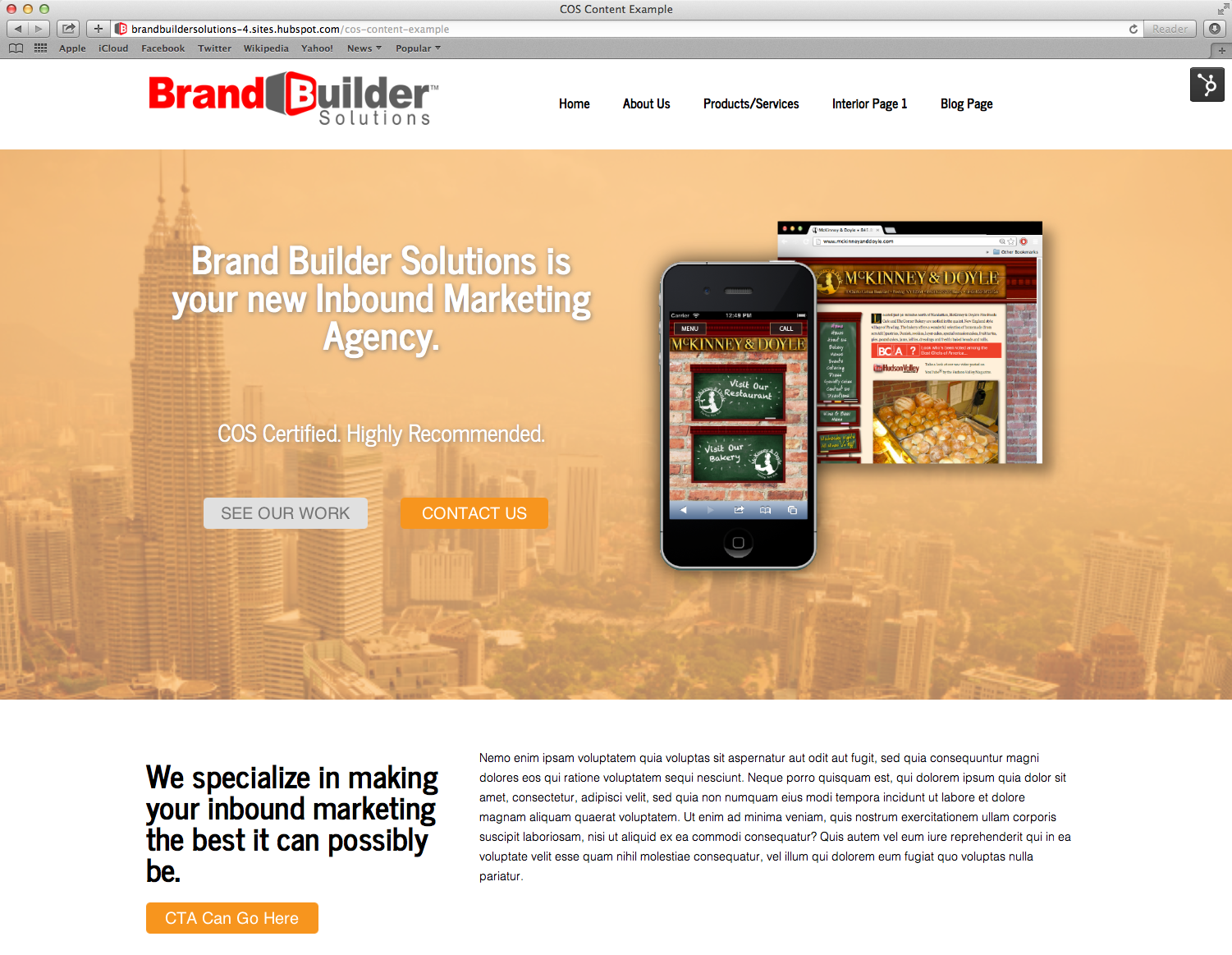
The biggest trend in website design right now has to be the scrolling parallax template. This is a technique where a background image stays in the same location, or scrolls at a different relative speed, as the rest of the page scrolls. (For an example, check out the template we'll be using in this tutorial!)
As HubSpot Certified Design Partners, we have had the opportunity to take the HubSpot COS to the next level and include Parallax effects in our templates.
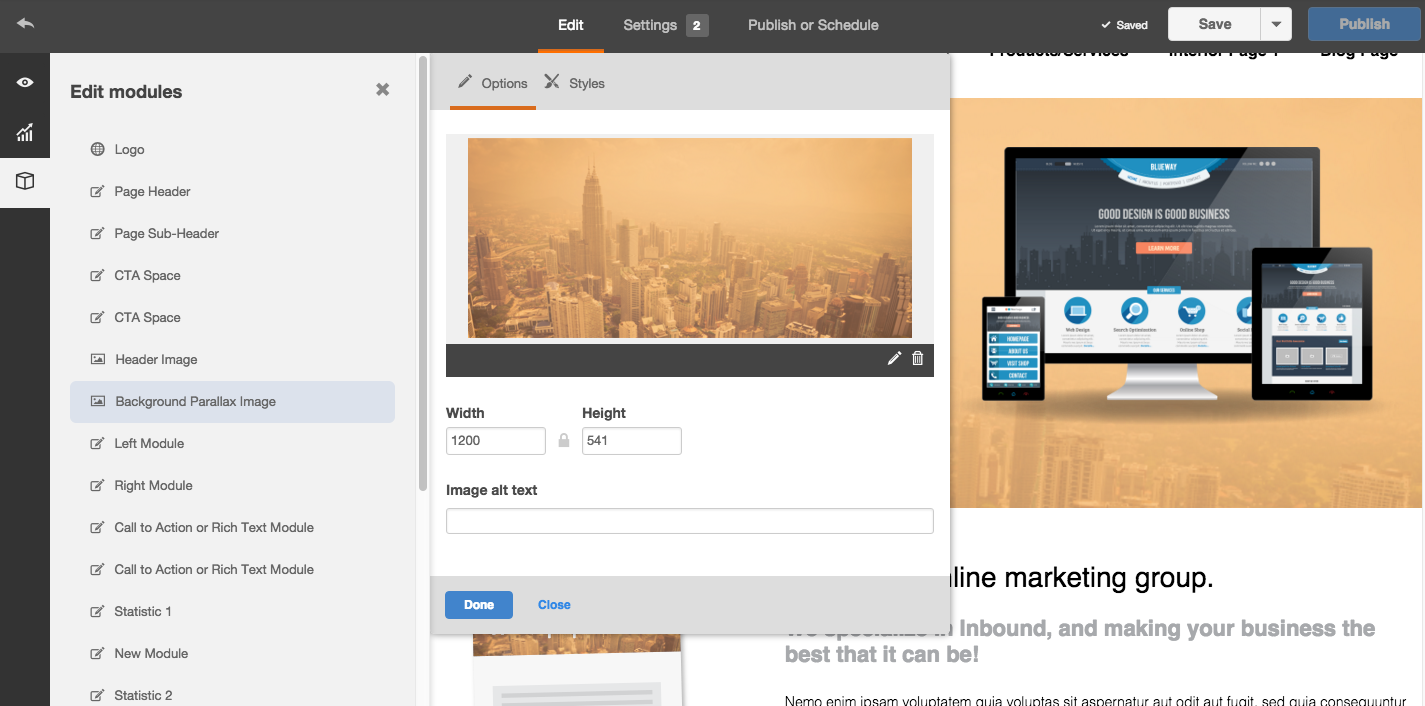
Since the parallax effect does require some CSS and HTML coding skills, it can be difficult for the average user to update their parallax and background images in the HubSpot COS. Below, we've put together a handy guide for how to update your parallax and background images in the HubSpot COS content editor. Check it out!