NOTE: if you are not using the new COS Page Editor or have purchased one of our older templates, this option may not be available. For documentation on changing out your parallax image manually, click here
Parallax images are become more and more popular on websites today. A parallax image is one that stays still or scrolls at a different relative speed to the rest of the page. You may think that creating this image requires an excess of coding, but the way our templates are set up make it very simple to update your parallax images. Here's how.
-
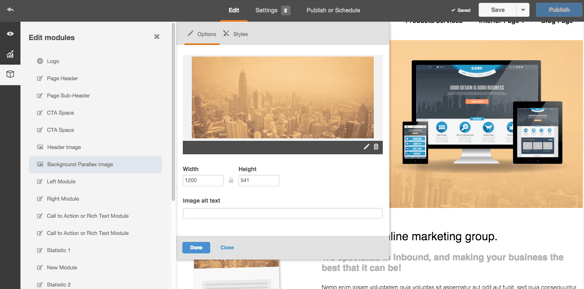
In the Site Page editor, click on the Edit Module option on the left side. Look for the background image module option. Once you click on it, a window will pop up. Here is where you will be able to select a new image from the file manager.

-
After changing out your image all oyu have to do is click Done and remember to publish your changes.



