NOTE: HubSpot is in the process of updating to a new Site Page Editor. This is the guide to use if you are still using the old editor. If you are working within the new editor, we have developed a new blog post.
The HubSpot COS is a very intuitive content management system, but it is also a very new content management system, which means you may have some questions about the basics. How do I update my COS content? How do I add images? What on earth is a rich text module?
Never fear! As an inbound marketing agency, Brand Builder Solutions has all the know-how you need to get that new website of yours up and running. Content optimization is key, so let us help you build a clean, functional site that will help boost your inbound potential!
How to Update Basic COS Content:
1. Go to Site Pages and click "Create a New Page"

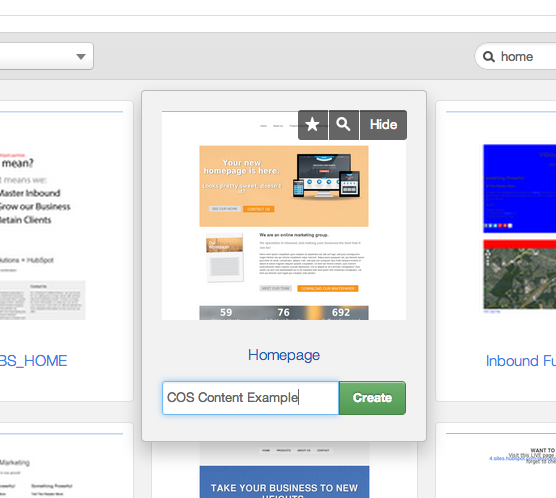
2. Search through your available templates and choose which you would like to create.
For this example, we will use our "Inbound Responsive II Homepage."

3. Choose "Create" to enter the Content Updating Tool.
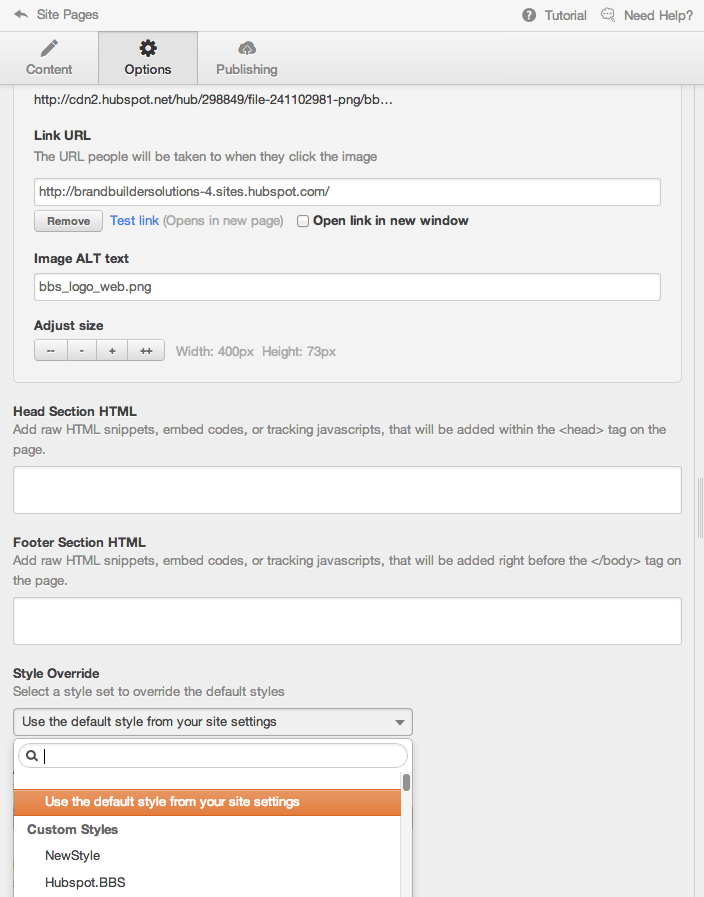
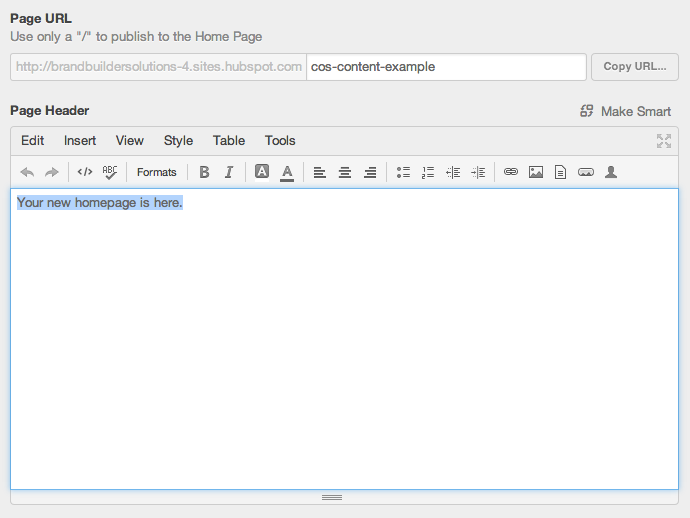
First things first: add a page title (what will appear in the browser title bar and will affect your search results) and a URL for this page. Then-- and this is important!-- Click on "Options," then scroll down until you see "Style Override." Be sure to choose the appropriate style for your page! For instance, our site pages typically use a "Basic" style, but for this specific page, we need to choose the "Inbound Responsive II" style to ensure that all our content resolves correctly.

4. Go back to "Content" to begin updating.
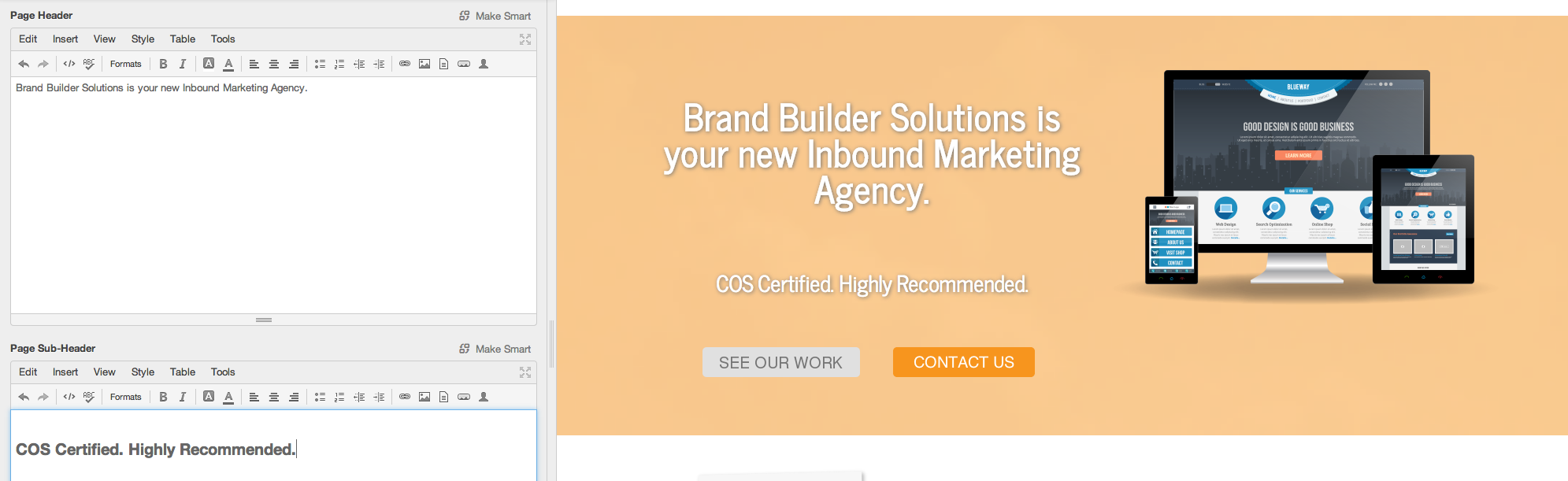
If you can use a word processor, you can use the HubSpot COS. Simply click to edit your text. You may adjust colors, sizes, and more right inside the content box with the toolbar options. See how we adjust this template's header with just a few keystrokes:



5. Use the COS to change and update images.
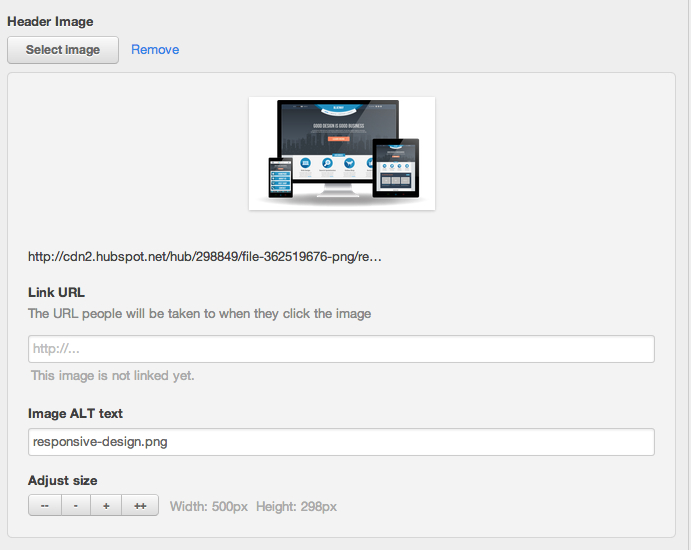
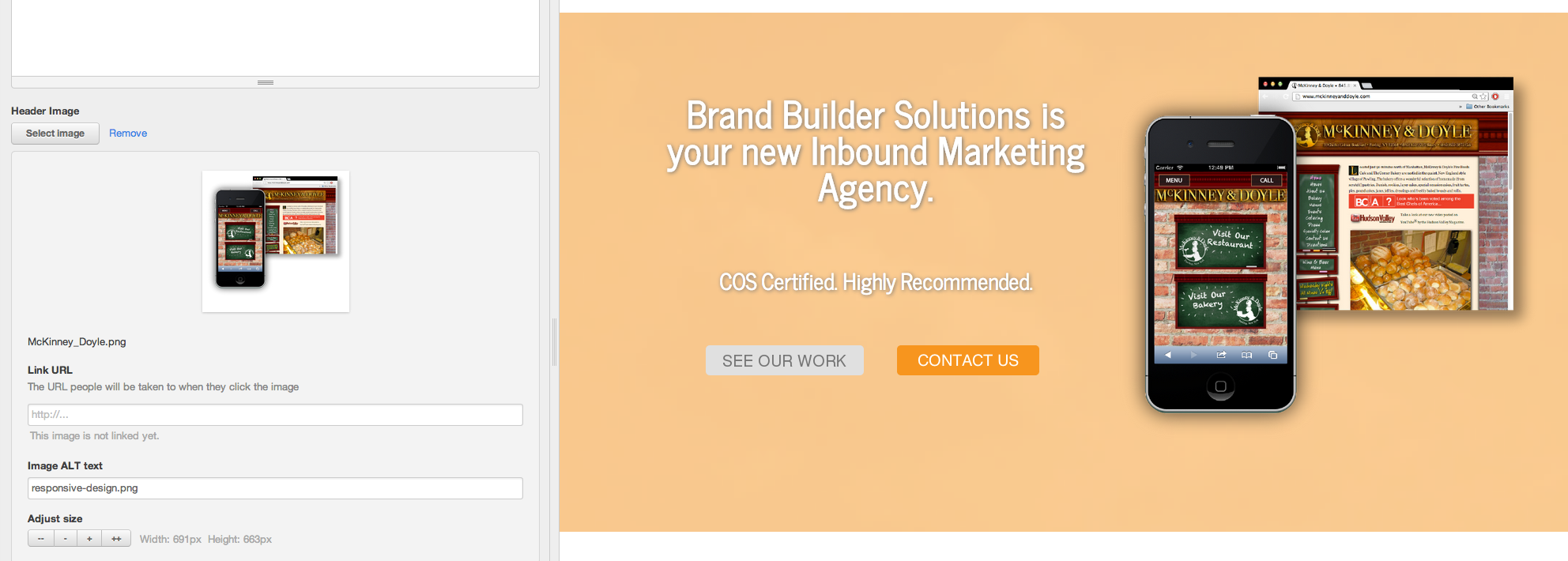
The HubSpot COS makes it easy to update and change your site images. First, we will show you how to edit an Image Module. Image Modules are sections of your site where only an image can be placed. These constraints ensure that your site follows best practices. To edit your image, simply click the "Select Image" button, then choose your image from your file manager, or upload a new image from your computer. As simple as that, your header image is now updated!

You can see in this example how we changed the image of a responsive website to an image of one of our mobile website projects.

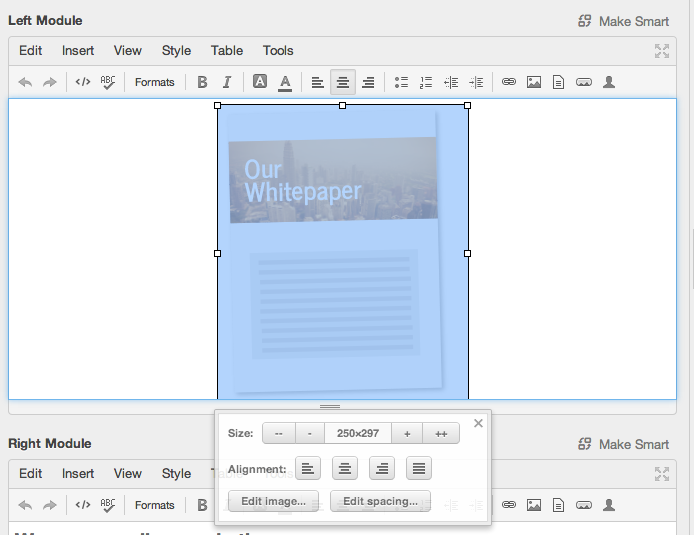
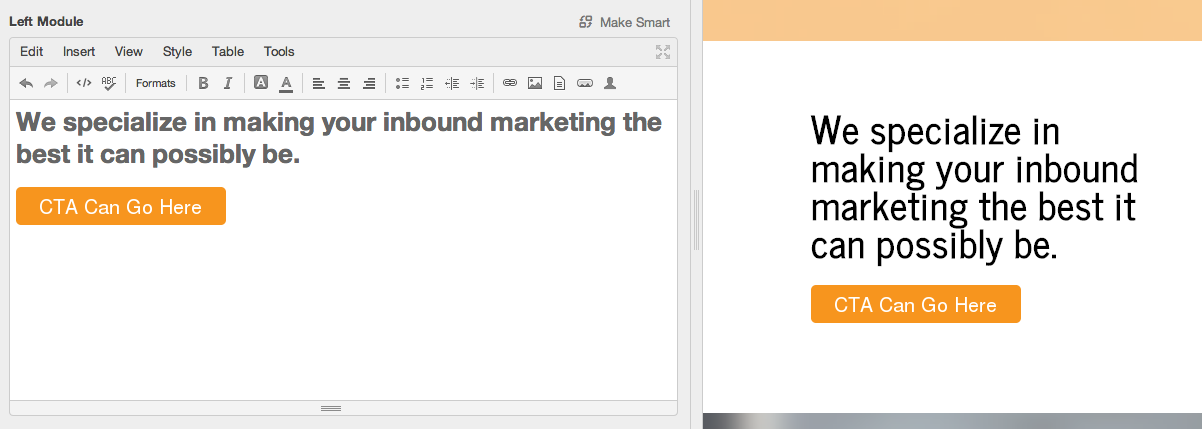
6. Just because they're called "Rich Text Modules" doesn't mean you can't add other things to them.
Here we see a rich text module with an image of our demo Whitepaper inserted into it. These rich text modules are used for text, images, and calls to action. For this example, we will eliminate the Whitepaper image and instead, add a block quote-style section of text.


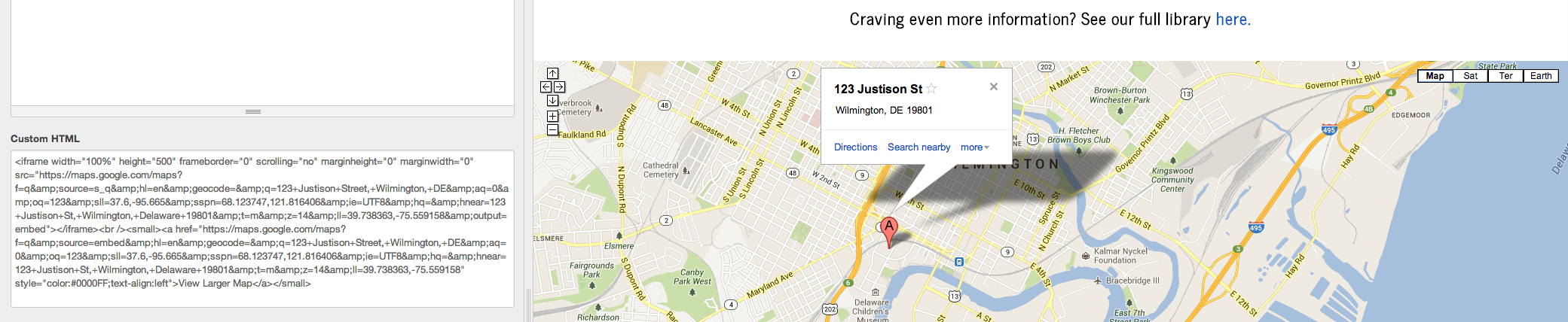
7. You now know how to edit text, images, calls to action, and rich text modules in the COS. But what about your Google Map?
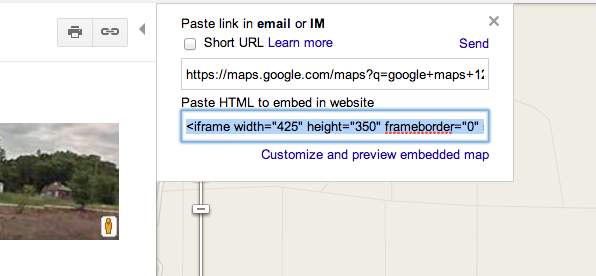
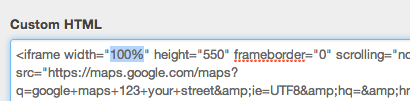
Some templates by Brand Builder Solutions contain HTML modules where you may insert custom HTML snippets to add unique content to your page. In this template, we have placed a module for a Google Map embed to show your visitors where your location is. To edit your map to reflect your own location, simply visit Google, find your address, and choose the "Embed" option. Copy and paste this code into your HTML module. Voila! Your map has changed to reflect your own address. You'll notice, however, that the proportions are off. Merely highlight the "Width" portion of the code, and replace it with "100%." This will cause your Google Map to stretch the entire way across the screen, adding a nice modern touch. See how we do this below:



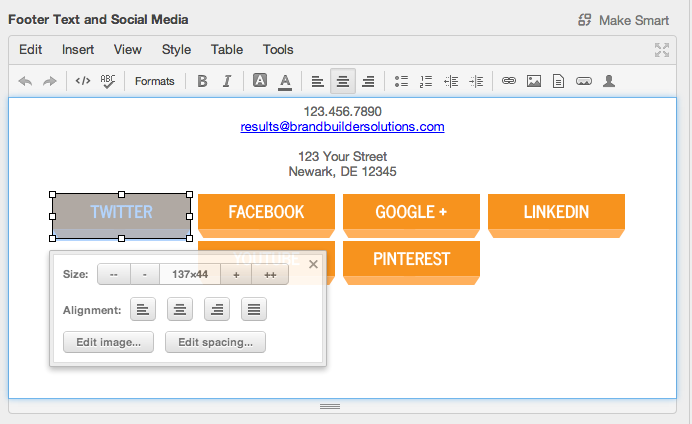
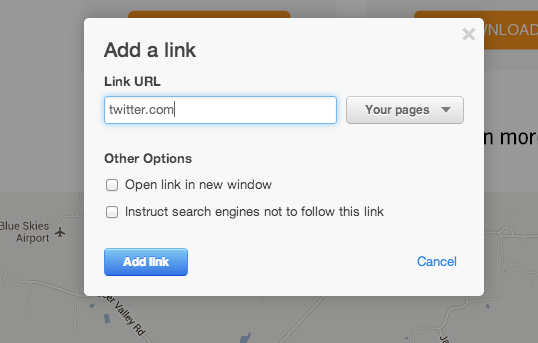
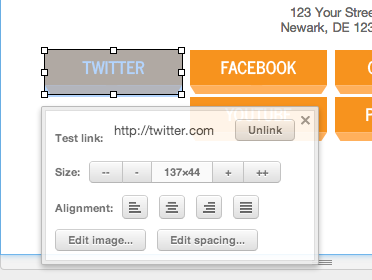
8. Linking your Social Media Icons is easy!
In our templates from Brand Builder Solutions, we like to go that extra mile and give you some bonus content throughout. One of these little extras is our custom Social Media icons. These little icons fit wonderfully with the site, and you can update them easily to fit your business! Simply eliminate the icons you do not need or want, and then link the rest to your respective social profiles. See how we do this below:



9. Publish your site and optimize your inbound!
Congratulations! You've just passed a crash course in the HubSpot COS. You now know the basics of updating your content, including text, images, rich text, and some HTML.



