Social media can be a large part of your online marketing strategy. Businesses in certain verticals can really benefit from having an active social presence associated with their company.
As you can see in the screenshot from our blog template for Inbound Responsive II below, the preview shows "Find Me On" icons beneath the author's name:

How does one add these icons to blog posts? Our tutorial will show you how!

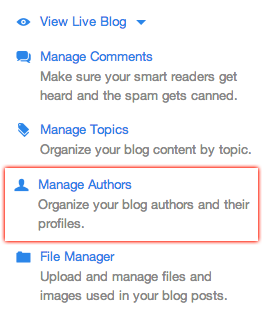
Step 1. Open your blog menu
You will see all your recent HubSpot blog posts, and see on the right hand side a prompt to create a new one. Below this are the links you are looking for. From this page, you will be able to access the "Manage Authors" option, which you can see highlighted in red to the right.
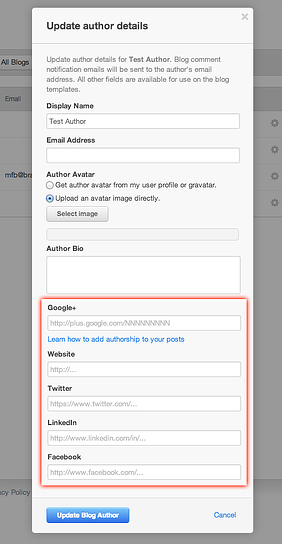
Step 2. Create or Edit the author you wish to add social media links for
 Choose to create a brand new author, or edit current authors by clicking on the gear icon next to their names. You will see a pop-out appear prompting you to add information to the selected author's profile. Add a photo, bio, and your social media links right here.
Choose to create a brand new author, or edit current authors by clicking on the gear icon next to their names. You will see a pop-out appear prompting you to add information to the selected author's profile. Add a photo, bio, and your social media links right here.
3. Check Your Work
 View a blog post written by your newly updated author, or write a new HubSpot blog post, setting the author appropriately. You should now see your social links visible in the blog post and working properly!
View a blog post written by your newly updated author, or write a new HubSpot blog post, setting the author appropriately. You should now see your social links visible in the blog post and working properly!
We hope you've enjoyed this short tutorial on adding social links to your HubSpot blog articles. If you have any other tutorial requests or HubSpot COS questions, contact us directly or leave us a comment below-- we would love to hear from you!



